2024.03.13仕事・スキル
Adobe Photoshop パペットワープの基本的な使い方とコツ
デザイナーの石井です。
今回はAdobe Photoshopのパペットワープ機能ついての基本的な使い方とコツをご紹介したいと思います。
Illustratorのパペットワープ機能は画像には使用出来ませが、Photoshopであればパペットワープを使用した後も画像を調整することが可能となります。
※パペットワープは変形したい画像領域だけを変形できる機能なのですが、万能ではないので他の機能で調整することが必要となる場合があります。
イメージ通りの写真を探すのは手間です。
「少しイメージが違うんだよなぁ〜」というような画像をイメージに近づけることができるので覚えておいて損のない便利なツールです。
パペットワープの使い方や効果
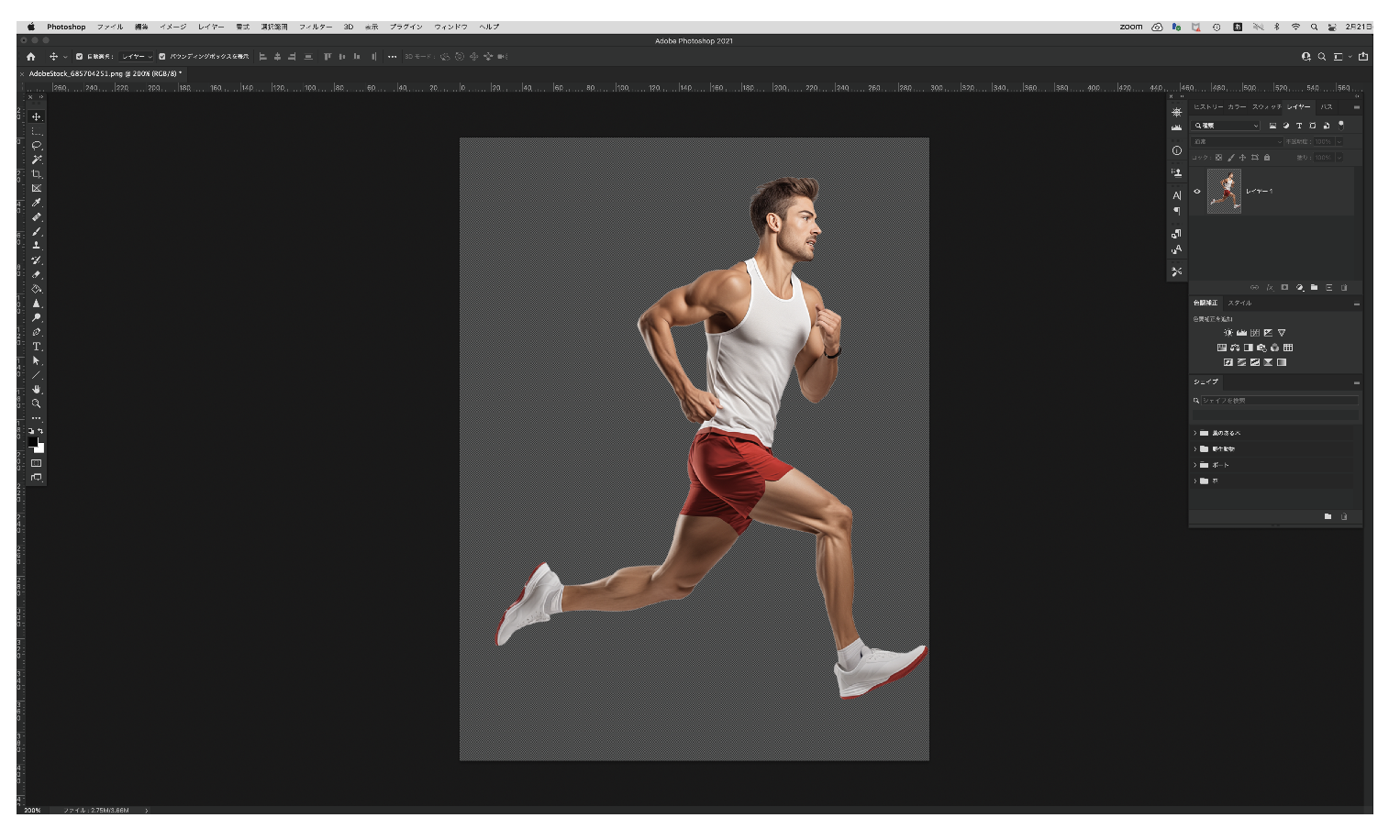
下画像の男性ランナーを題材とし、若干スピード感に物足りなさを感じるので両足の間隔や角度を変更して躍動感を上げてみます。

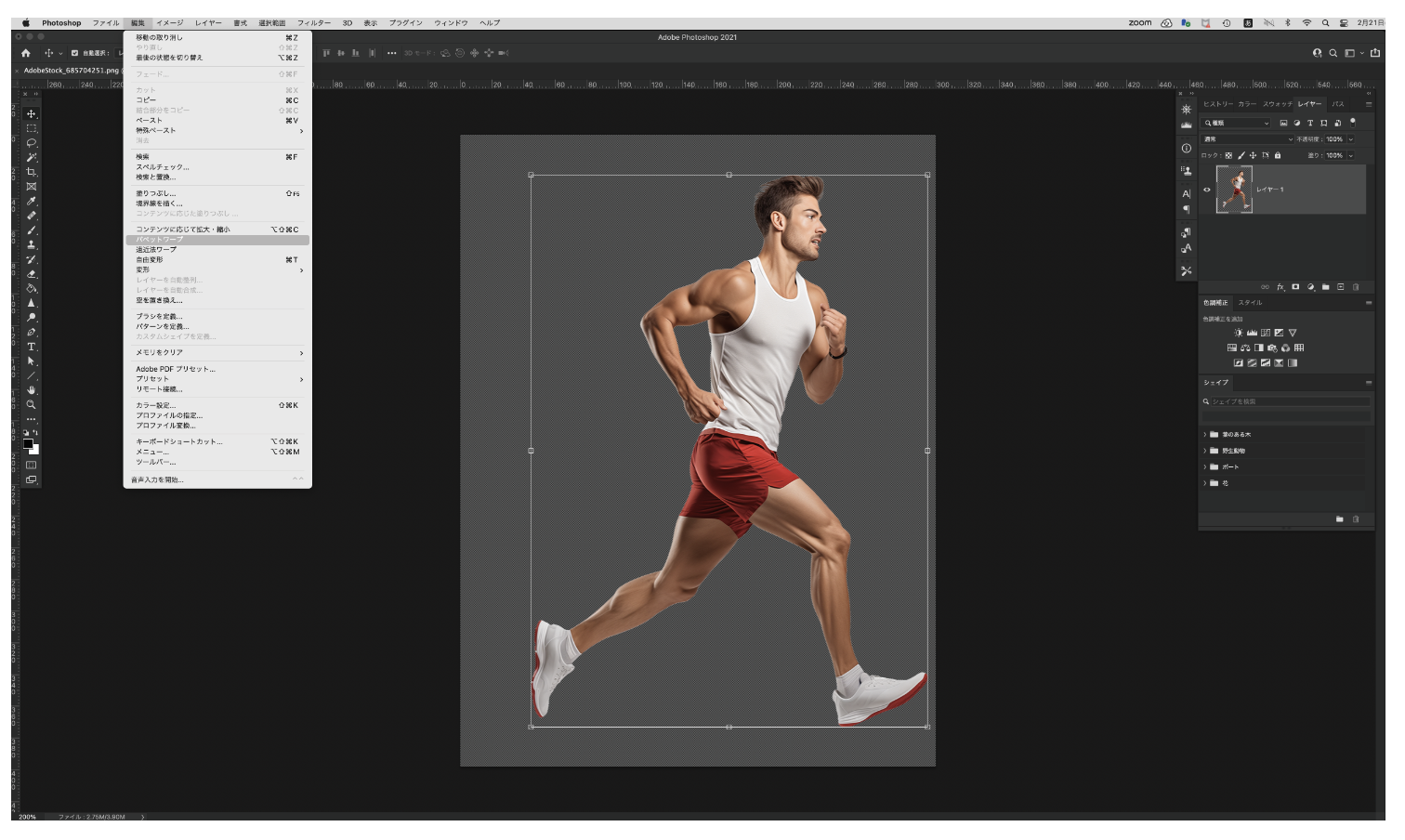
① メニューバーから、ファイル/パペットワープを選択します。

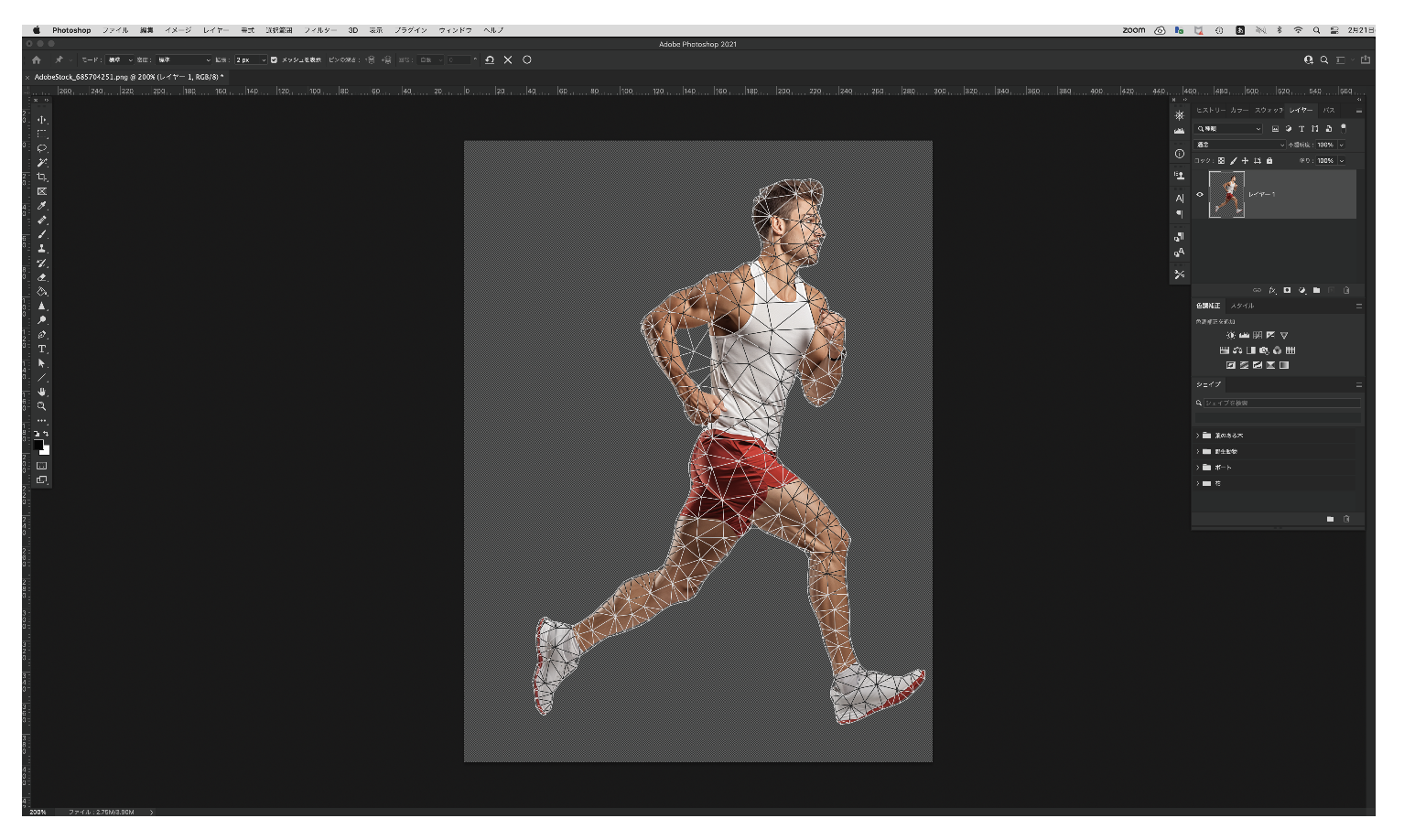
② 男性ランナーにメッシュが張り巡ります。

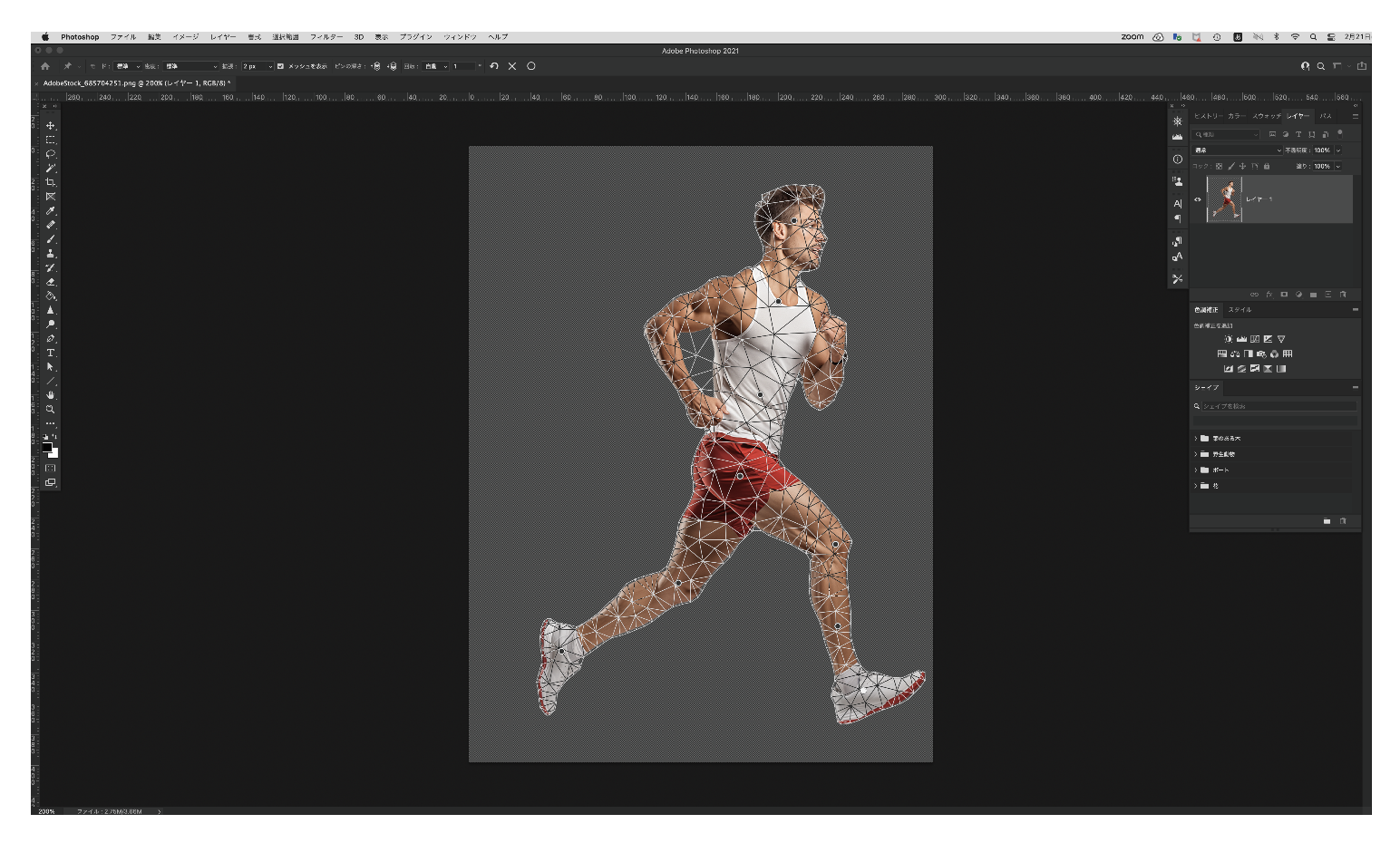
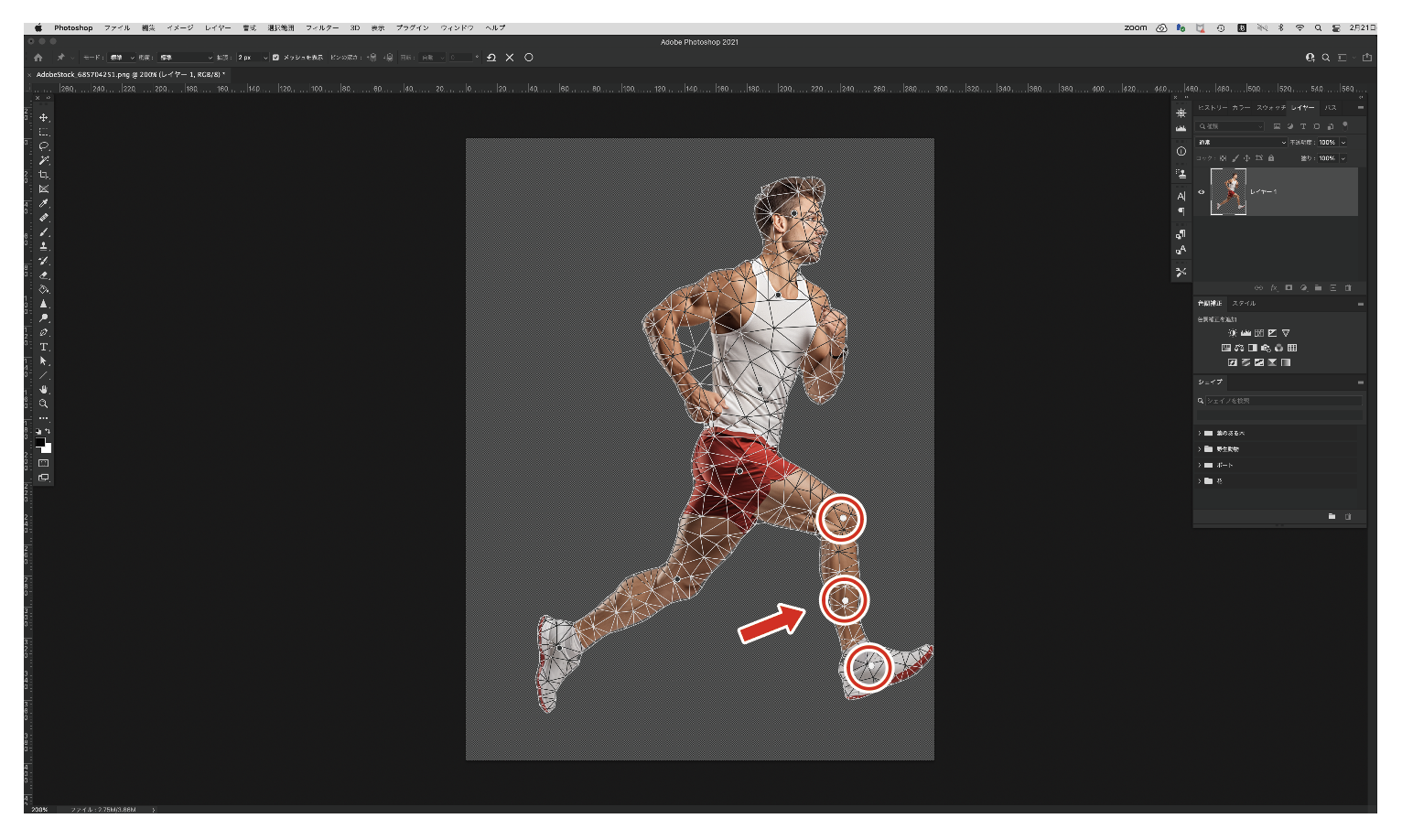
③ クリックしたところは○マークがついてピン留め(=固定)されます。

ピンをクリックするとピンの色が白くなり自由に動かすことが出来ます。
下の写真のように右足を動かします。※2箇所以上同時に選択したい場合は(+Shift)

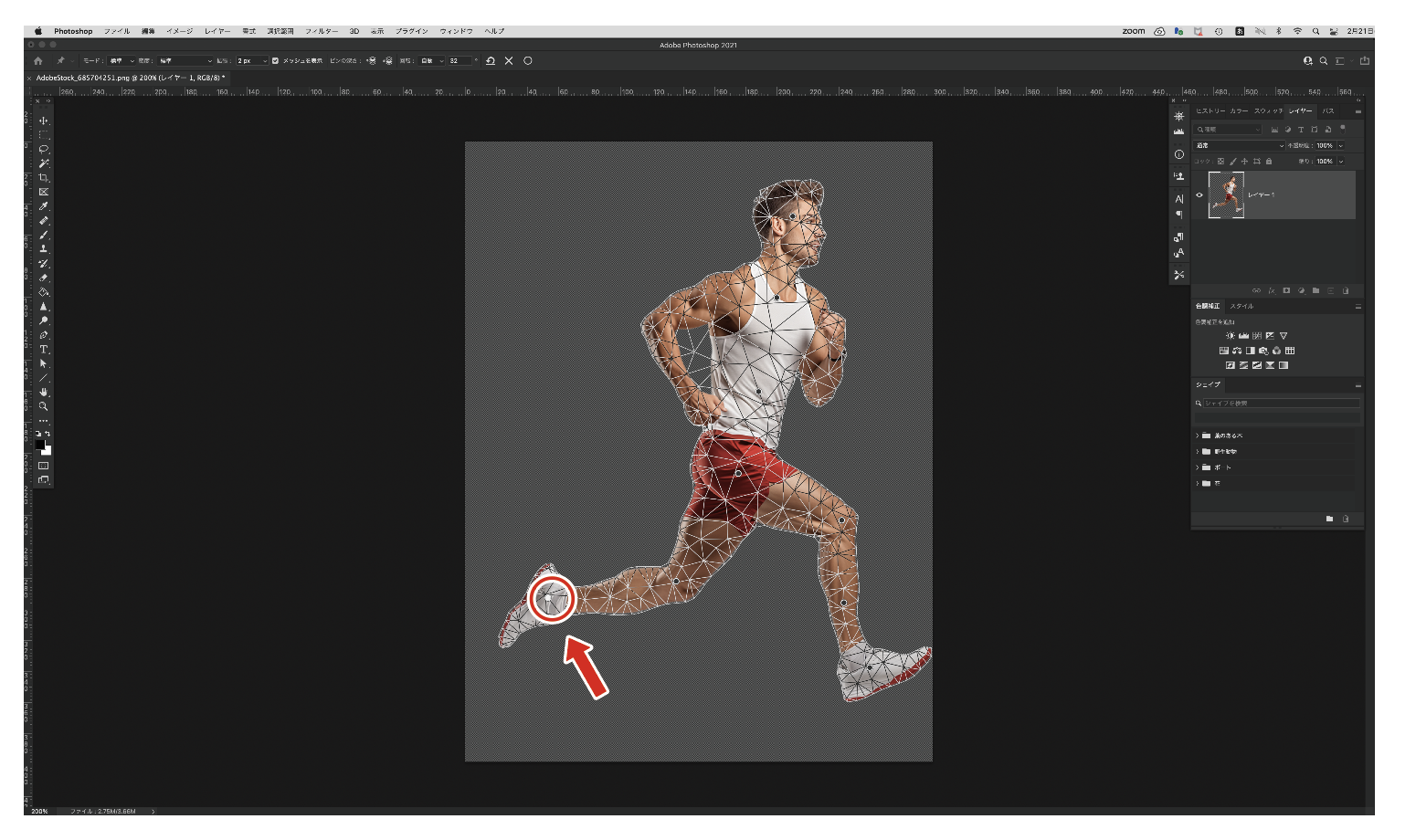
⑤ ④と同じように操作し、下の写真のように左足を動かします。

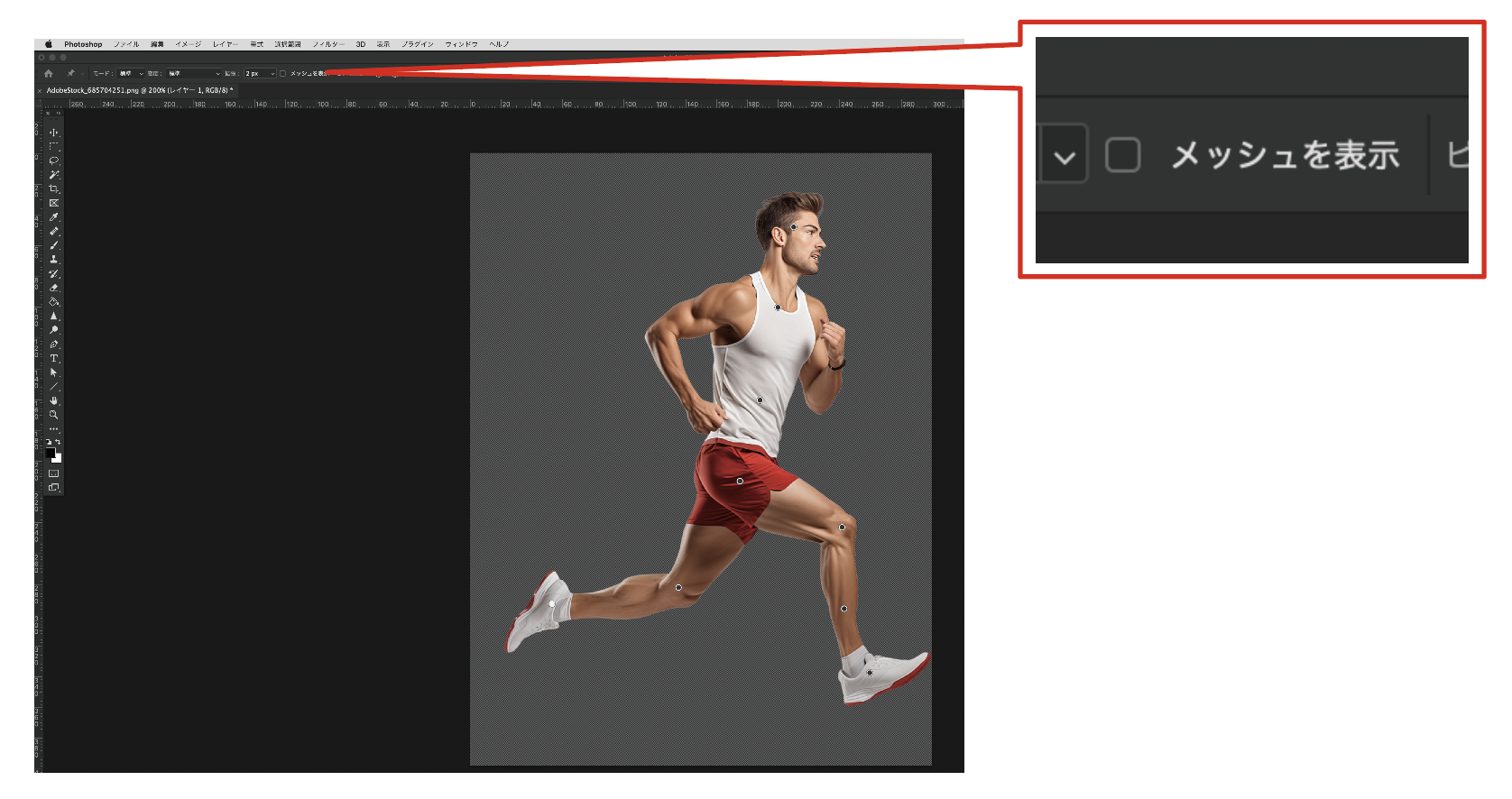
また、作業中にメッシュが邪魔でみにくい時は下の写真のようにメッシュを表示のチェックを外すとメッシュが非表示になります。

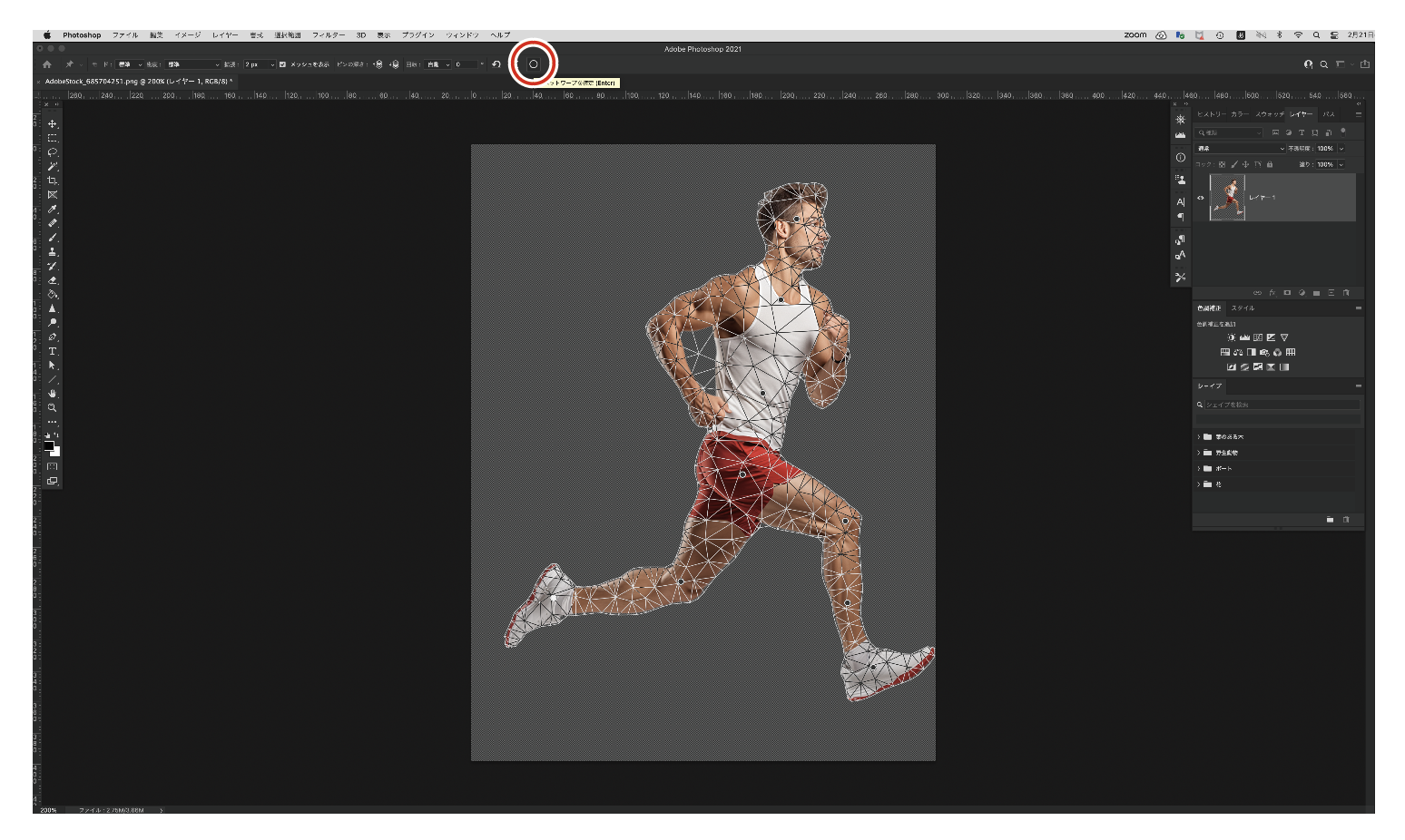
⑥ 下の写真のように◯を選択して確定します。

⑦ 完成です。

比較してみます。
狙い通り自然な感じで躍動感が上がったと思います。
本来であれば足の感覚に合わせて腕の振り方や姿勢の角度も調整すればより自然に見えますが今回は省略します。

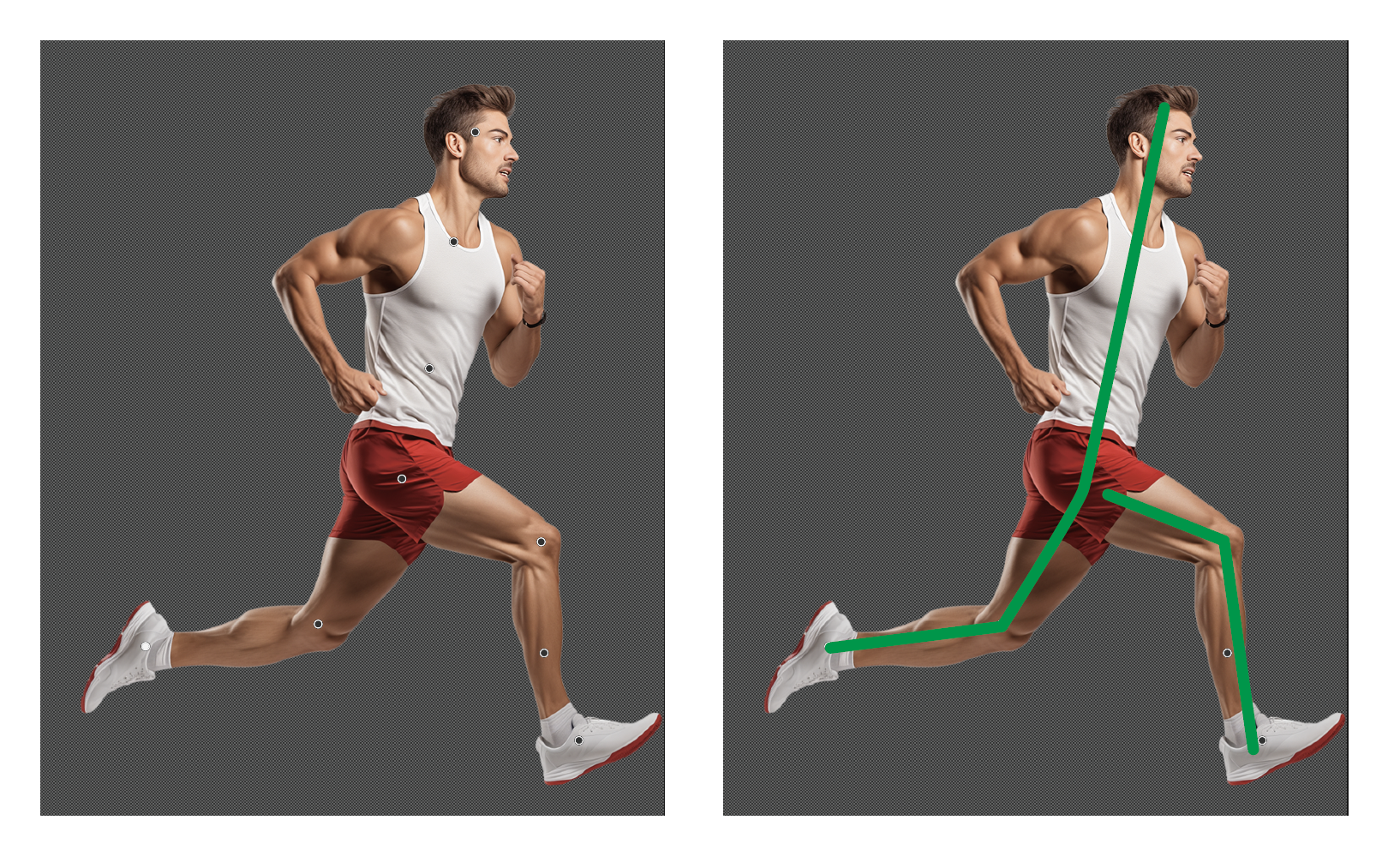
パペットワープのコツ
仕上がりをイメージしながらピンを打つことです。
闇雲にピンを打つと動きが複雑になったり固定しすぎて思う通りに動かないことが多くなります。
下の画像のように人体の関節を意識することで(今回の題材に限ります)自然な動きに仕上がります。

最後に
今回の題材は人体ですが空などの無形も自然に馴染ませることができるので、手元にある画像をそのまま使うより、
細部にこだわったクオリティの高い作品を作ることが可能となります。
また、冒頭にも記載しましたがイメージ通りの画像を探し出すのは難しいので時間がかかります。
このツールはその時間を短縮するのに便利です。 最後までご覧いただきありがとうございました。