2023.12.13仕事・スキル
デザイナーが押さえておきたい 色のユニバーサルデザイン
こんにちは。デザイナーの河行です。
デザインを作っていて重要だな〜と感じるポイントとして、色による視認性が挙げられます。
素敵なデザインを作っても、分かりやすく内容をまとめても、色使いが悪いと内容が伝わらなくなる事があります。
そもそも、自分に見えている色が、他の人にとっても同じように見えているとは限りません。
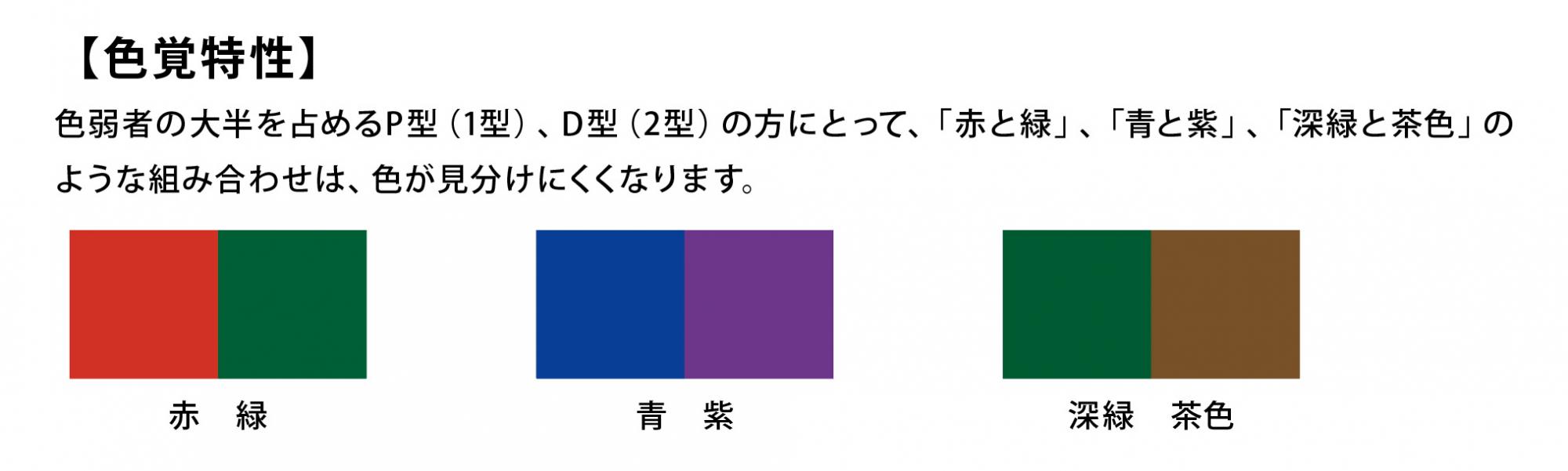
色の見え方や色の区別のつきやすさといった持って生まれた「色覚特性」や、
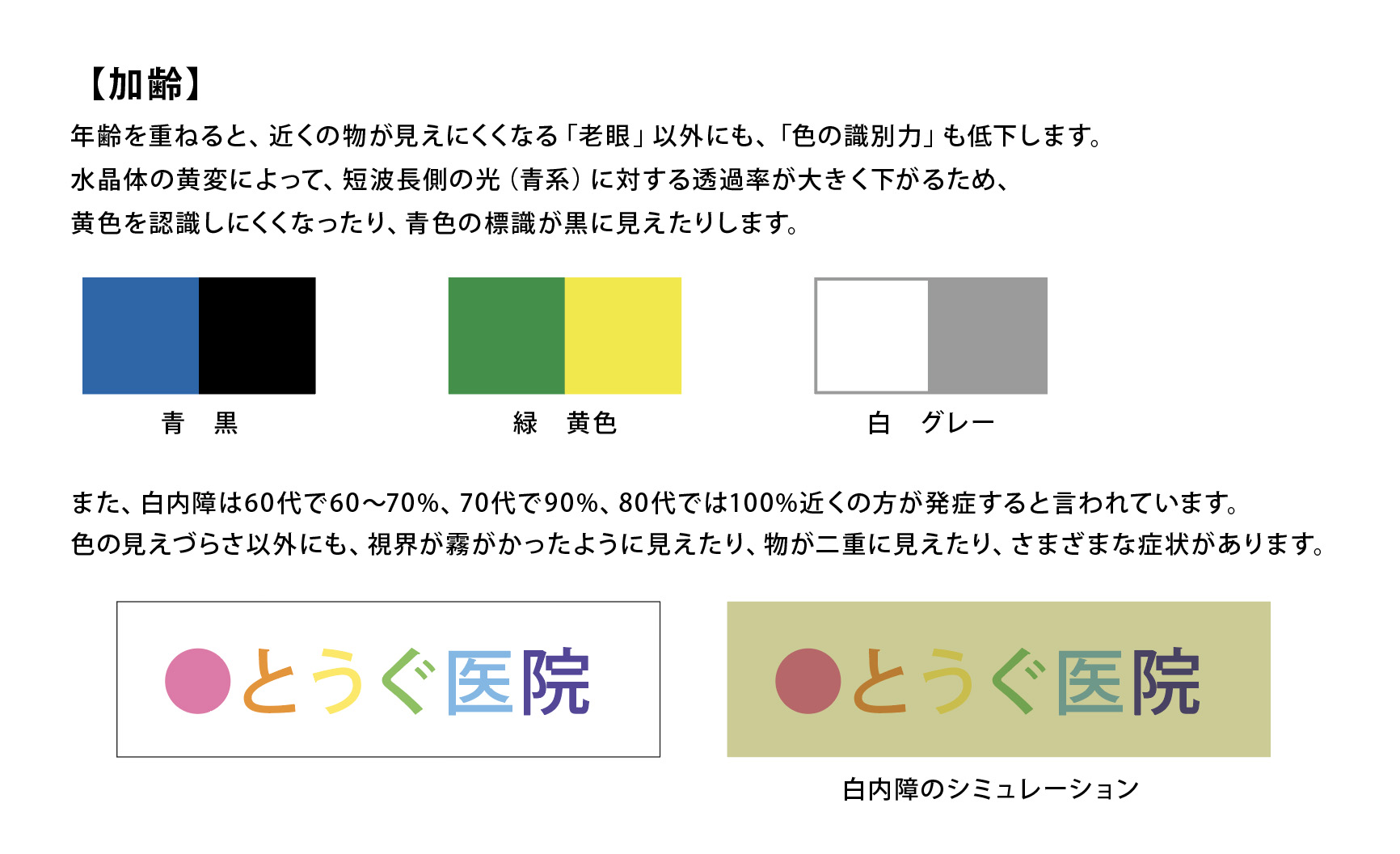
将来誰もが直面する「加齢」などにより、見づらい色があったり、色の区別がしづらくなることがあります。
こうした見え方の多様性を理解することで、より多くの人に伝わるデザインにする事が可能です。
カラーユニバーサルデザインって?
「カラーユニバーサルデザイン」とは、
多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるように、利用者の視点に立ってデザインすること を指します。
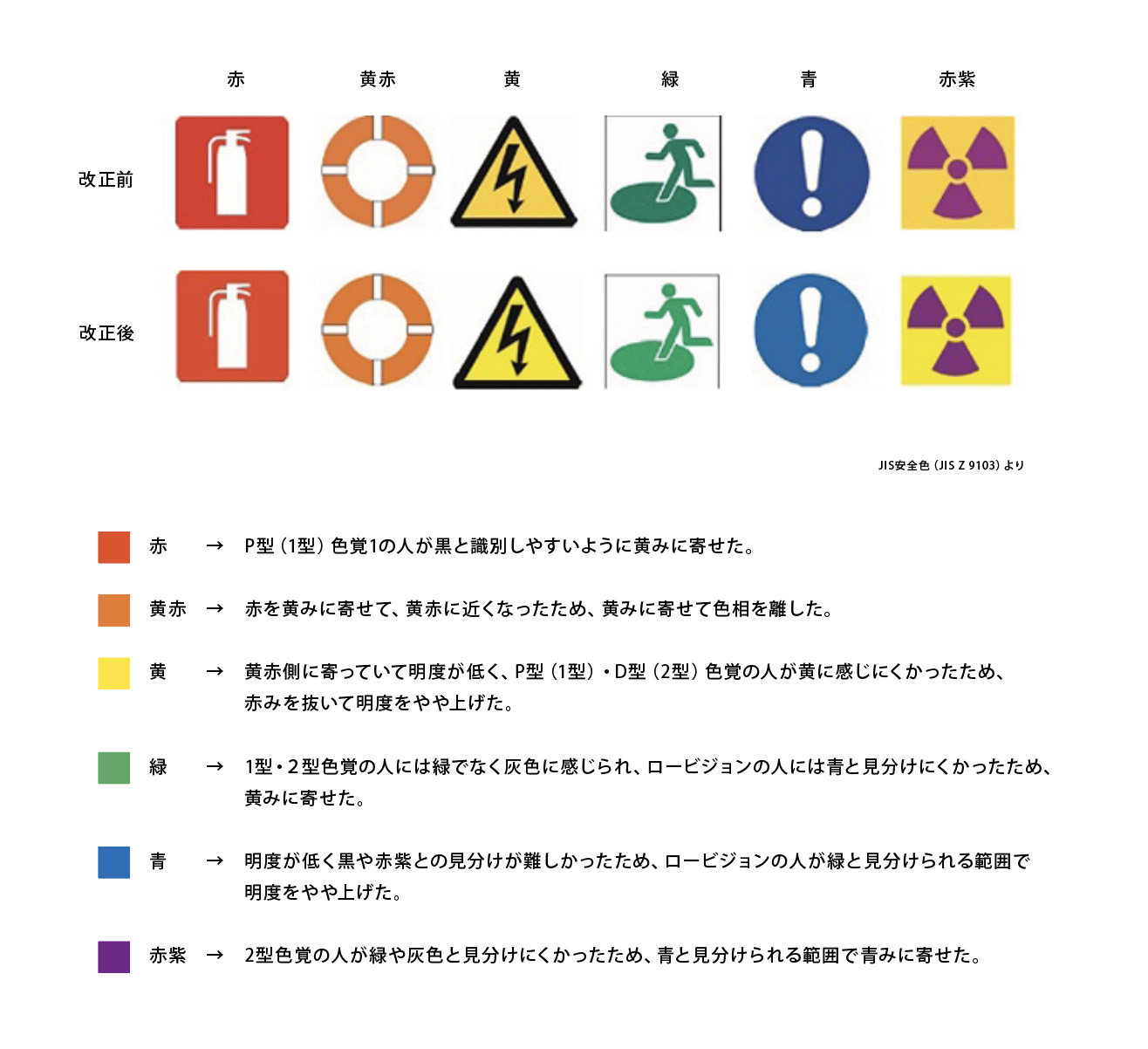
身近なところでは、2018年に非常時の避難をガイドするピクトグラムの緑色が見直されました。
それまでの緑では、P型(1型)・D型(2型)色覚の人にとっては緑ではなく灰色に感じられたり、
視力の弱い人には青と見分けにくかったため、黄みに寄せられています。
その他にも、色の見え方の多様性に配慮して色に関する規格は改正されています。

東具本社でも、消化器パネルの赤色がオレンジ寄りの色になっているのが確認できました!

見えづらいのはどんな色?

色の区別がつきにくい「色覚特性」を持つ人の割合は、
日本人男性の5%(20人に1人)、女性の0.2%(500人に1人)程度が該当するそうです。
この特徴は人種によっても違いがあり、黒人男性では4%、白人男性は6〜8%と言われており、
国内では男女あわせておよそ300万人、世界では約2億人の計算になります。

色の校正で確認しよう
実際に作成したデザインがユニバーサルデザインとして良いかどうか確認したい時は、
確認できるアプリケーションを使用するのがオススメです。
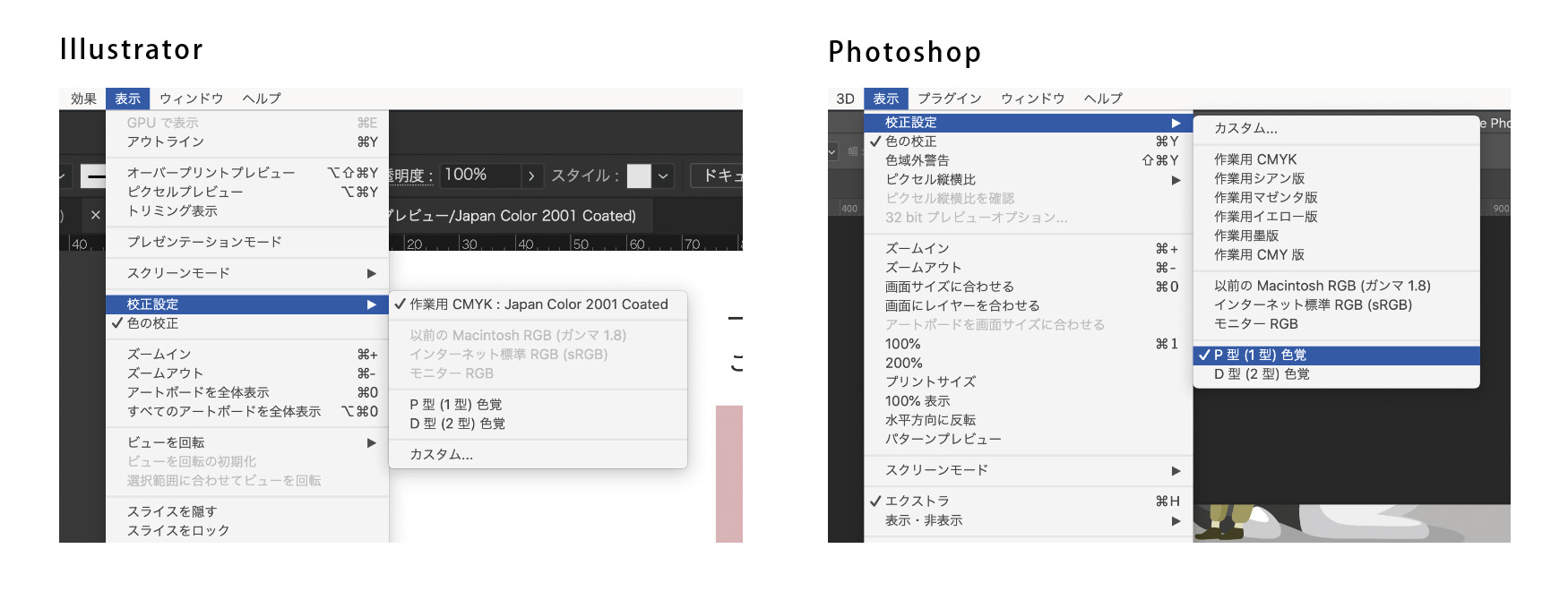
Adobe の Illustrator や Photoshop には、
CS4以降のバージョンで全世界標準で色覚シミュレーションが搭載されています。

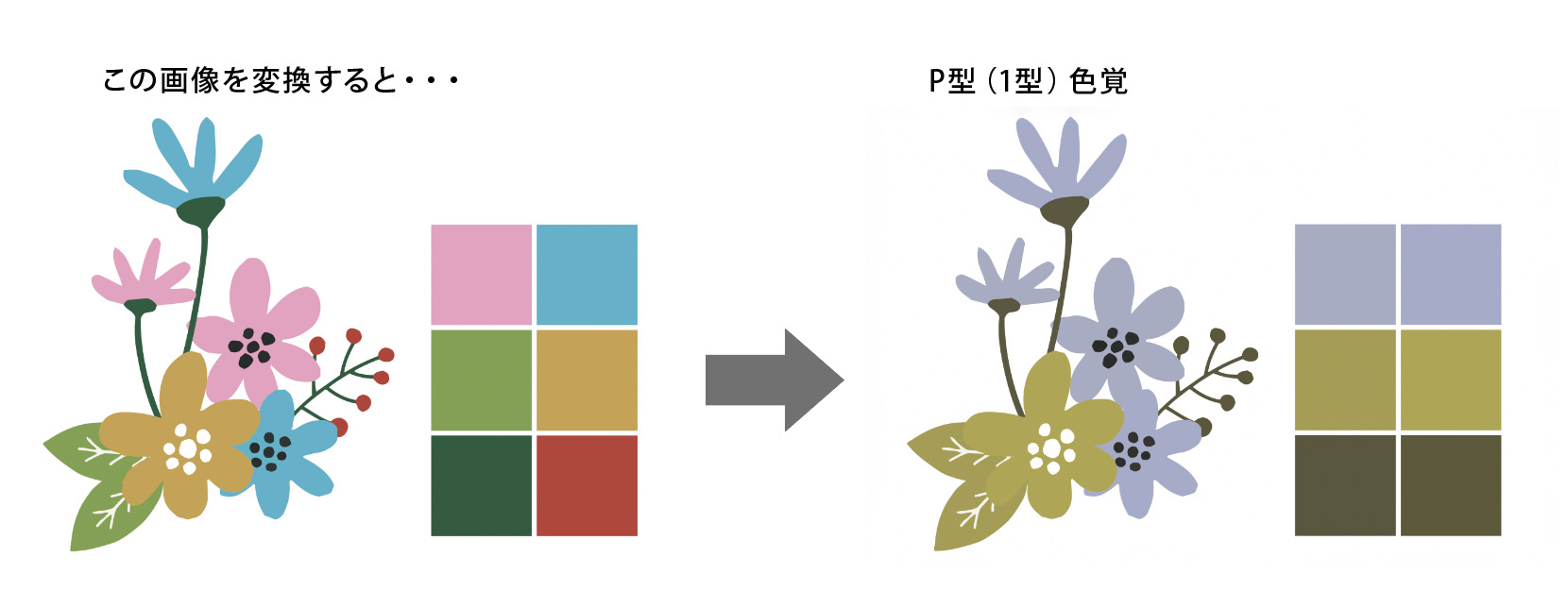
Illustrator 、 Photoshop 共に、 「表示」メニューの中の「校正設定」から「P型(1型)色覚」と「D型(2型)色覚」が選択できます。

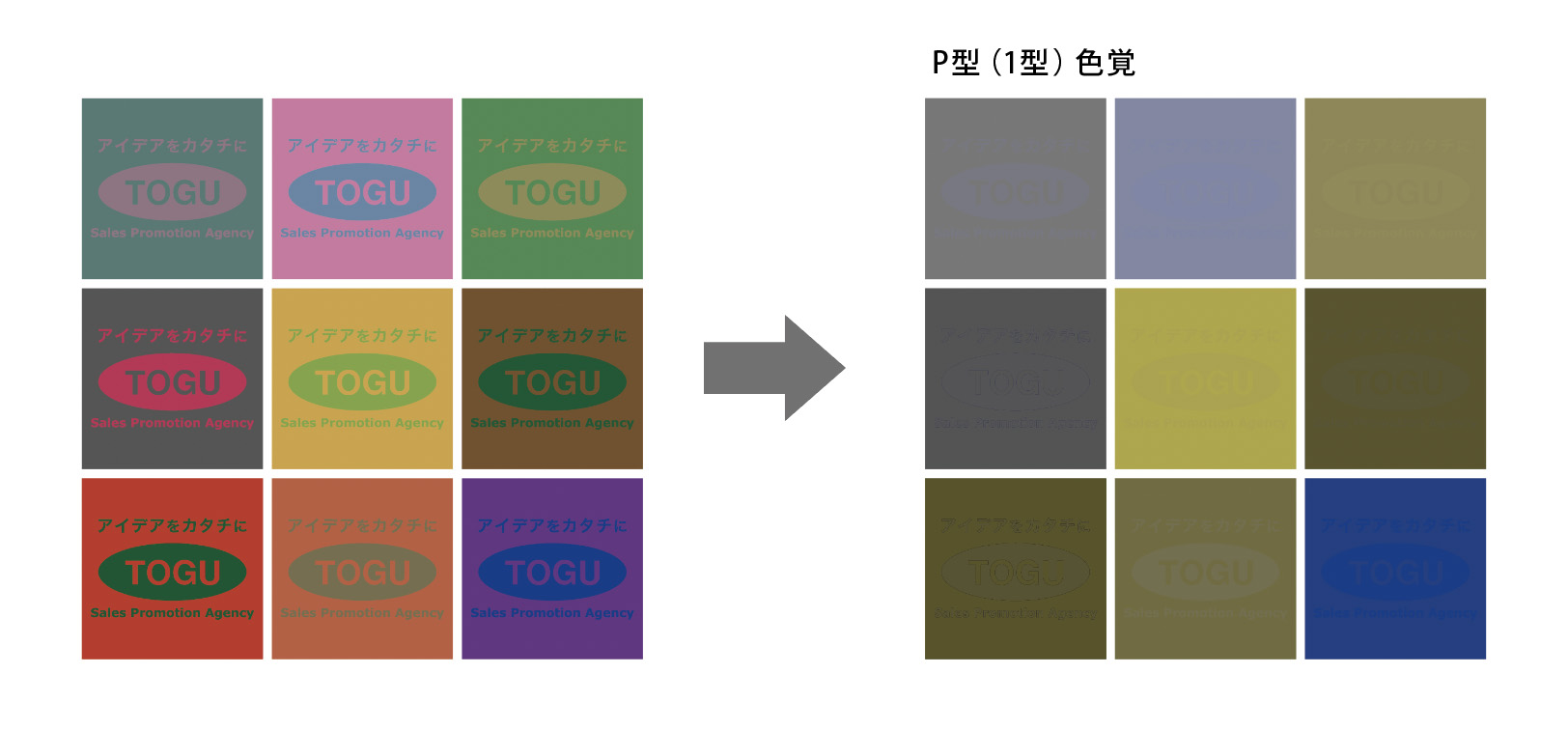
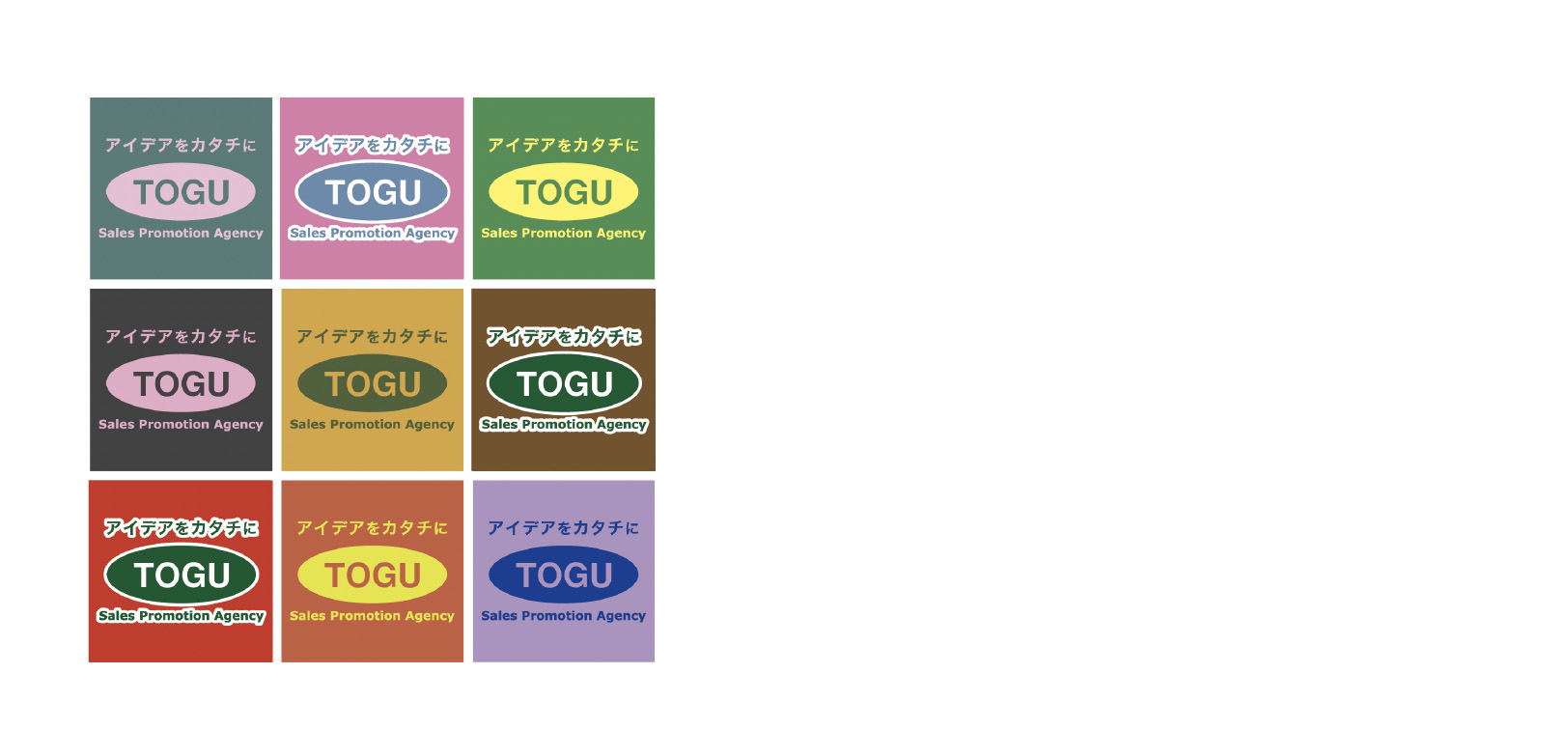
ピンクと水色は、デザインでも色分けで使用しやすい組み合わせだと思います。 それがこんなにも同じ色に見えてしまいます。

こちらは例として、あえて読みにくい色で作っていますが、 少しでも読みにくいな〜と感じた場合は、明度や彩度に気を配って視認性を高めてましょう!

気を配るポイントまとめ
●色による情報伝達は、みんなが共通するものではないという意識を持つ。
●モノクロでも記載されている内容(情報)を正確に理解できるようにする。
●色の違いだけでなく、明度(明るさ)や彩度(鮮やかさ)の違いや、書体(フォント)、文字の太さや袋文字にするなど 、色に頼らなくても情報が伝わるように工夫する。
●線や文字に色をつけるときは、色の区別がつきやすいように色の面積を少しでも広くする。(太文字、文字サイズ、色べた)
●色の名前を用いてコミュニケーションが行われる可能性がある場合は、対象物に色の名前を文字で記載する。
色のユニバーサル化をはかり、多くの人に伝わるデザインを心がけて行きましょう。