2021.10.13用語
知っておきたい!画像のファイル形式の主な種類と特徴
はじめに
こんにちはデザイナーの久保田です。
印刷データの作成やWEB制作、お客様や協力会社様とのデータのやりとりには画像ファイルの取り扱いが欠かせません。
しかし一言に画像ファイルといってもJPG、GIF、PND、TIFF、PSDなど画像にはさまざまなファイル形式があり、いまいち違いがわからないという方も多いのではないでしょうか?
今回はデザイン制作でよく使用される画像拡張子の種類と、その特徴について解説します。
画像のファイル形式と拡張子とは
画像のファイル形式とは、「画像をどのようなファイルで保存するか」を表したものです。
画像のファイル形式としては、JPEG、PNG、GIF、TIFFなどがあります。
拡張子とは、ファイル形式を判別するためにファイル名末尾に付けられるものです。例えば、「.jpeg」「.png」が拡張子にあたります。
画像のファイル形式の主な種類と特徴
それでは、画像ファイルにはどのような種類があるのか見ていきましょう。
今回はJPEG、PNG、GIF、TIFFについて解説します。
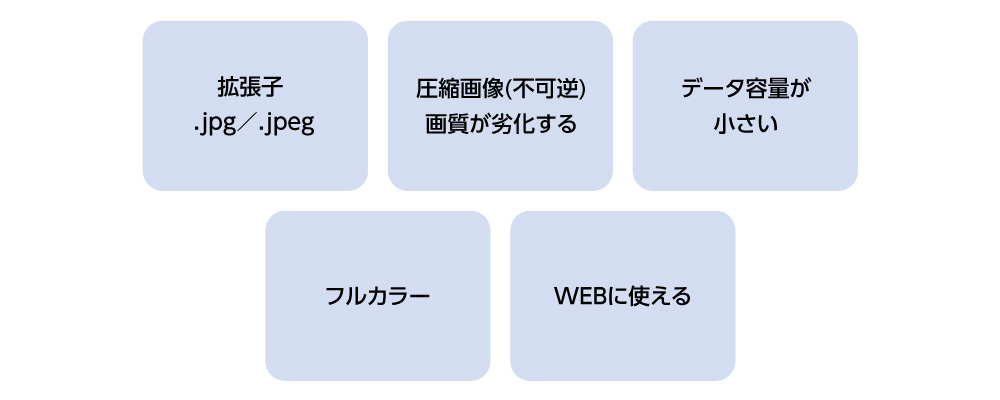
● JPEG(ジェイペグ)

JPEGとは「Joint Photographic Experts Group」の略でもっとも標準的な画像ファイル形式です。
主に、静止画像データを圧縮する際に用いられ、1,677万色のフルカラーを表現することができるので、写真等の色数の多いものに適したファイル形式です。
データを保存する際に圧縮率を指定することができます。
jpegは一度画像を圧縮してしまうと元に戻せない「不可逆圧縮」という特徴があります。
そのため、画質を下げると元に戻すことができず、保存を繰り返すたびに徐々に画質が劣化していきます。
画像の劣化度合いは保存時の圧縮率で決まります。
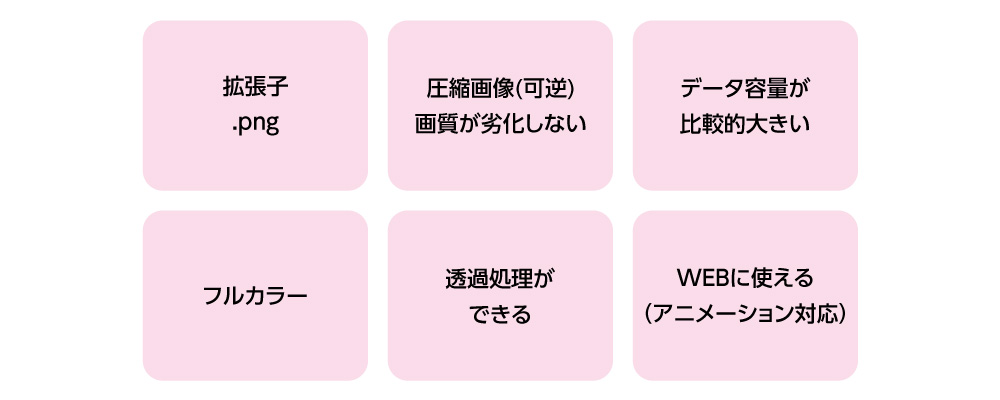
● PNG(ピング)

PNGとは「Portable Network Graphics」の略です。
PNGは、主にWEBで使われるために開発された画像形式です。
256色を扱える形式8bit(PNG-8)と、フルカラー(1677万色)を扱える形式24bit(PNG-24)の2種類があり、
グラデーションをつけたグラフやイラスト、色数が少ないくっきりしたアイコン画像やロゴなどにも利用できます。
さらに、透過処理にも対応しているので背景が透明な画像や半透明な画像も作ることができます。
PNGは「可逆圧縮」な画像形式なので保存を繰り返しても画質は劣化しません。
しかし、画質が劣化しないかわりに写真などの色数が多い画像はデータ容量が大きくなってしまいます。
今は、アニメーションに対応したAPNGという画像形式もあり、LINEスタンプの動くスタンプはAPNG画像を使用しています。
APNGもPNGと同様にフルカラー(1677万色)を扱うことができるのでグラデーション表現にも強く、半透明などの透過処理にも対応しています。
しかし、対応しているブラウザが限られているため余り普及していないのが現状です。
● GIF(ジフ)

GIFとは「Graphics Interchange Format」の略です。
GIFは、PNGと同様にWEBで使われるために開発された画像形式です。 扱える画像は色数が最大256色になります。
色数が限られているため、データ容量を小さくすることができるのが特徴です。
「GIFアニメ」と呼ばれるアニメーションの表現も可能で、少ないデータ容量でアニメーションを作れるので
WEB上で簡単なアニメーションを表示させることができます。
色数が制限されているので色数が多い写真やきれいなグラデーション表現には不向きです。
透過処理は可能ですが「完全な透明」「不透明」の2種類のみでPNGでは可能な半透明の処理もできません。
● TIFF(ティフ)

TIFFとは「Tagged Image File Format」の略です。
TIFFは圧縮によってデータ量を抑える処理を行わない、画像の品質を最優先させた画像形式です。
そのため、サイズの大きな画像や高解像度の画像を取り扱う際に向いています。
一般的に印刷物で使われることが多い形式で、さまざまなグラフィックソフトで開くことができ、
WindowsやMacなど異なるOSのパソコン間で画像を扱う場合などにも利用できます。
圧縮することがないので画像が劣化することはありませんが、データ容量が非常に大きくなってしまうことがあります。
TIFF形式は、WEB上での表示には対応していません。
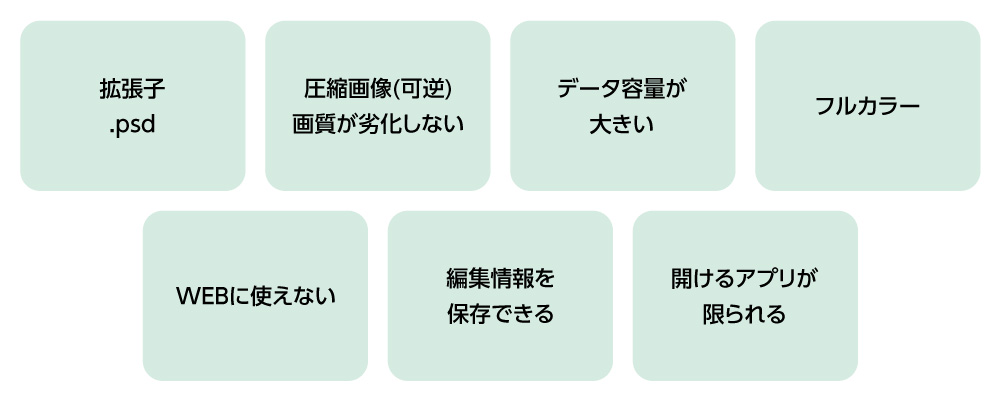
● PSD(ピーエスディー)

PSDはAdobeのアプリケーションであるPhotoshopのファイル形式です。
レイヤーやパス、フィルター効果などの編集情報も保存できるので、保存してファイルを閉じた後でも、編集作業を再開することができます。
IllustratorやInDesignなどの編集ソフトで画像を配置する際は、PSD形式の画像の配置が推奨されていることもあり、印刷用の画像形式として従来より使用されてきた「EPS形式」に代わり、最近では「PSD形式」が印刷・DTP(デスクトップ パブリッシング/パソコン上での印刷物データ作成)では広く使用されるようになってきています。
PSDは汎用性が小さく、Adobeオリジナルの保存形式のため、開くことができるアプリケーションが限られます。
そのため、アプリケーションを持っていない人と画像データのやりとりを行う場合はJPEGなどの汎用性が高い画像形式に保存する必要があります。
また、WEB上での表示もできません。WEB上に表示する場合はJPEGやPNGなど最適な形式やサイズで書き出す必要があります。
まとめ
いかがでしたでしょうか。
今回は画像のファイル形式について見ていきました。
一言で画像ファイルといってもさまざまな種類がありそれぞれに特徴があることがお分かりいただけたと思います。
画像の画質やデータ容量にも影響してくるのでそれぞれの違いを理解し、用途に合わせて使い分けることが必要です。